Huxtaburger
We designed the original brand, site and print work, and have been happy to see them grow into the Melbourne icon they are today.

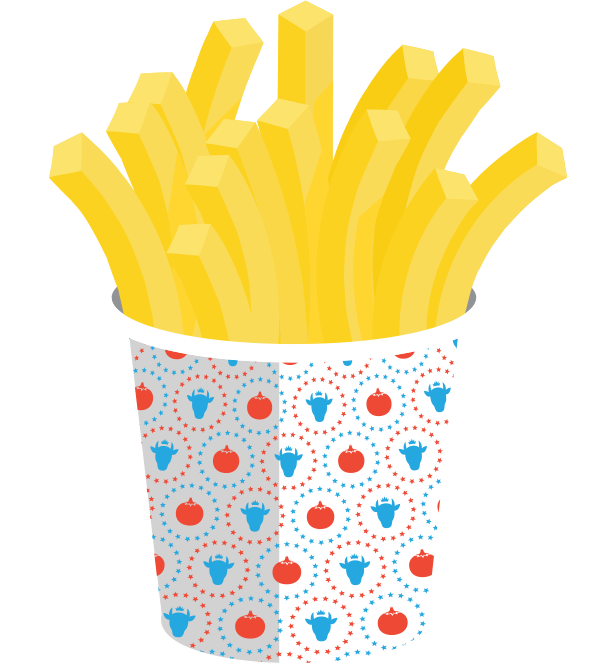
One of the first players in the now-crowded gourmet burger scene, the original brand is a mashup of classic American diner with a 70’s Aussie milk bar typographic aesthetic — pressed metal diamonds meets red, white & blue fly strips, with the king of beef at the centre of it all.






The key UX concept that drove the site design was simple. Users should be be able to flip through the site on a phone with one hand while holding a beer in the other. Also, early on, we decided we want to be able to see what was in the burgers by tapping them. Put another way, exploding burgers.
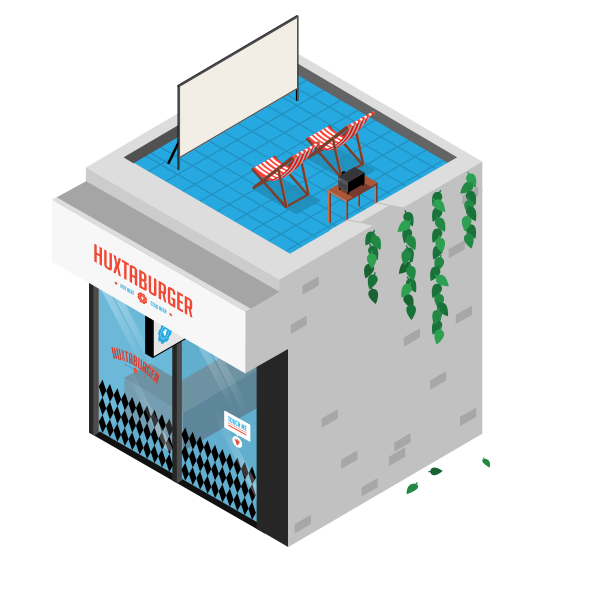
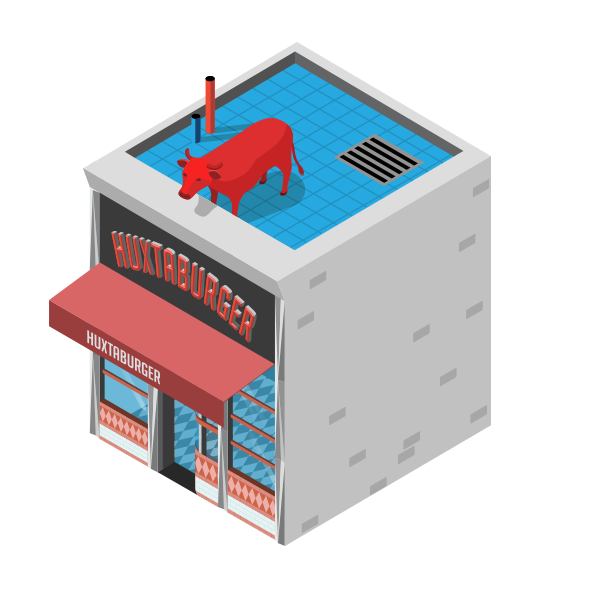
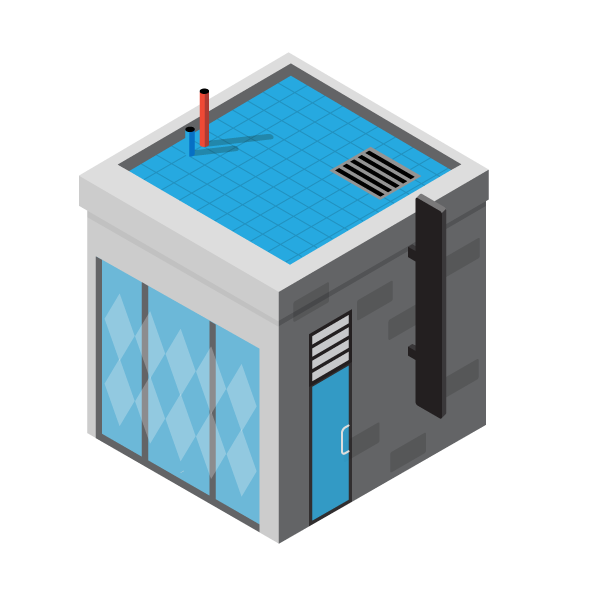
It was an uphill battle to convince the client that we should illustrate all their burgers and products. Lots of people do it now, but at the time it was relatively rare. It worked well, and customers love it. Once we’d applied it to the products we extended it to the stores, making each one an individual animated icon. Try clicking the ones below.





































We put together a wide range of signage including windows, and boxes but without doubt this Hot Beef — Cold Beer neon is our favourite.
